HTMLによるLED点滅時間の選択
(N446RE_WiFi_HTTP)

PC上のWebブラウザからアクセスされて、
CPU基板がWeb ServerとしてHTTP動作を行い
LED点滅コマンドを受信してLED点滅を行う
処理について説明します。
このサンプルプログラムは、えがおのでんし製の試験用基板
Base-N446RE と IF-N446RE-WiFi を使用して動作を確認しています。
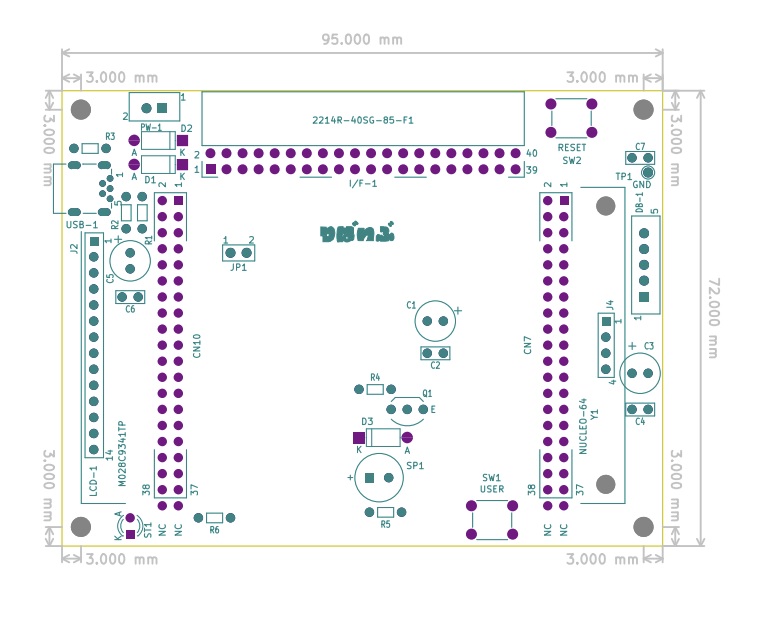
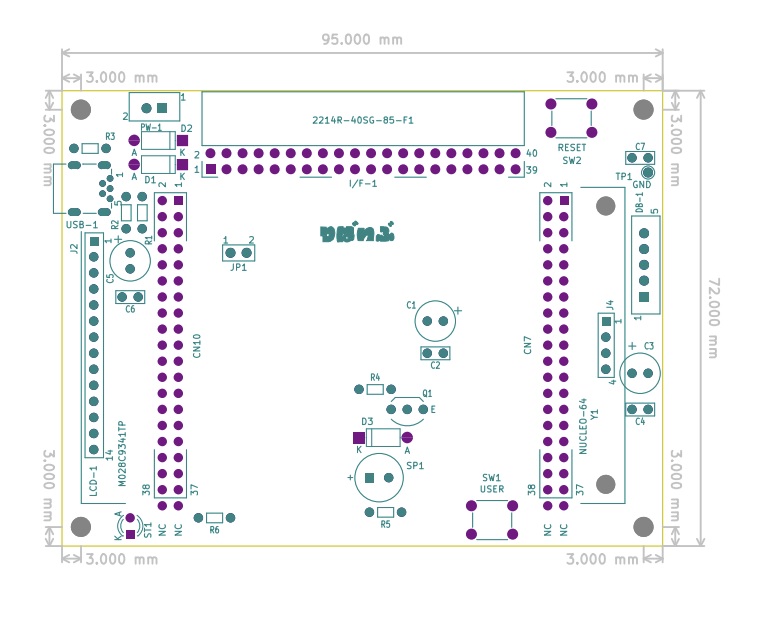
動作試験用基板 Base-N446RE

Base-N446RE基板 の説明 をご覧ください。
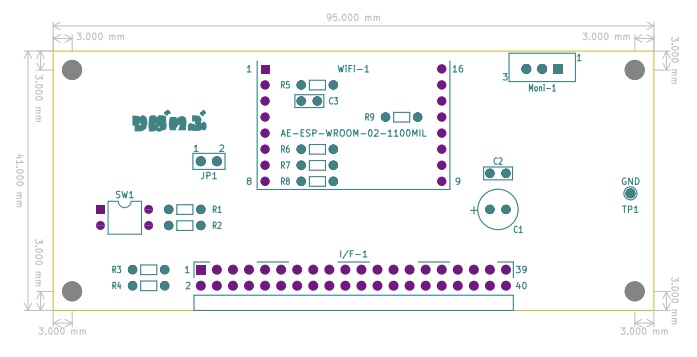
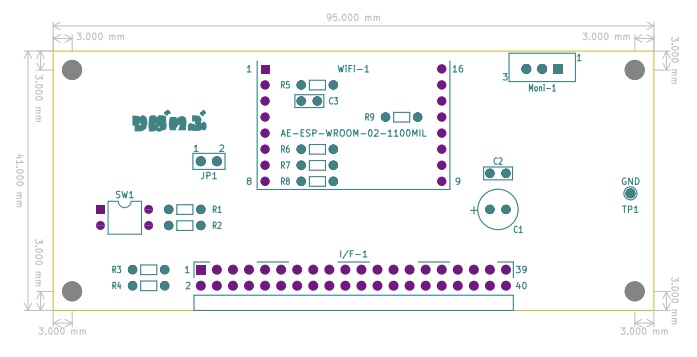
動作試験用基板 IF-N446RE-WiFi

IF-N446RE-WiFi基板 の説明 をご覧ください。
CPUがサンプルプログラムN446RE_WiFi_HTTP を
実行しているものとします。
HTMLにより開いたページににおいて、LED点滅動作を行う処理について説明します。
目次
LED点滅時間選択の動作
1) HTMファイルのLED制御画面
2) LED制御動作
Ajax_LED.htmlの内容
1) Ajax_LED.htmlファイルの記述
2) Ajax_LED.htmlの説明
HTTP動作の説明
1) CPUとESP-WROOM-02との通信内容
2) LED点滅選択コマンドの受信
3) HTTPリクエスト
4) HTTP応答
LED点滅時間選択の動作
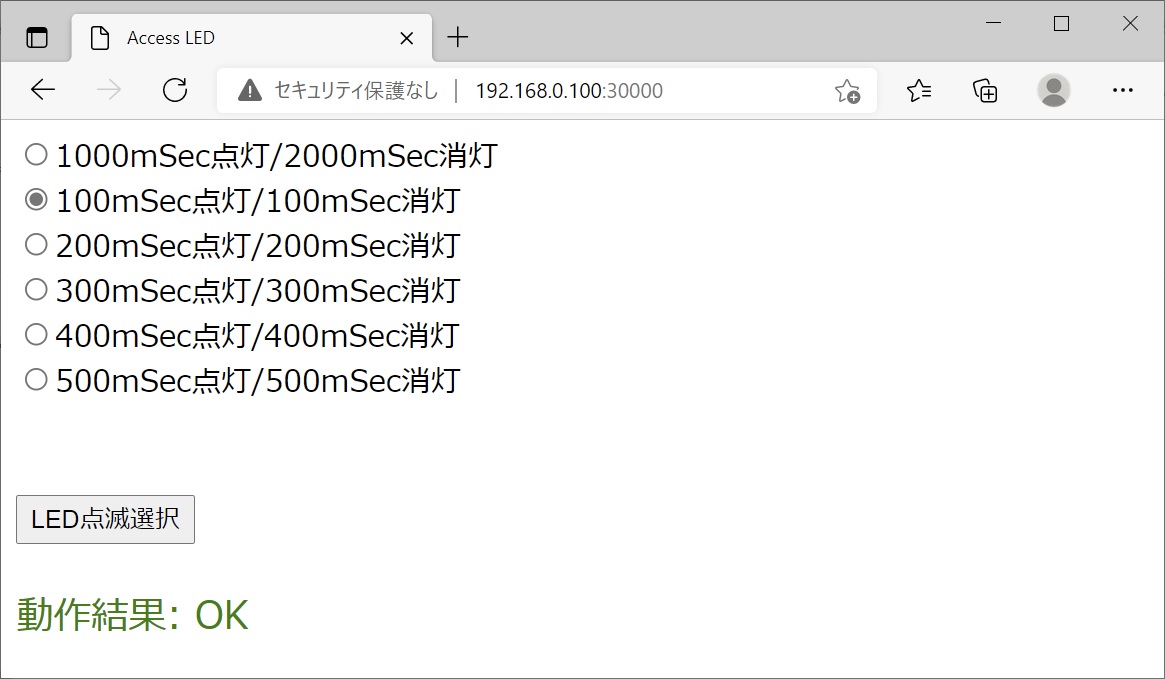
1) HTMファイルのLED制御画面
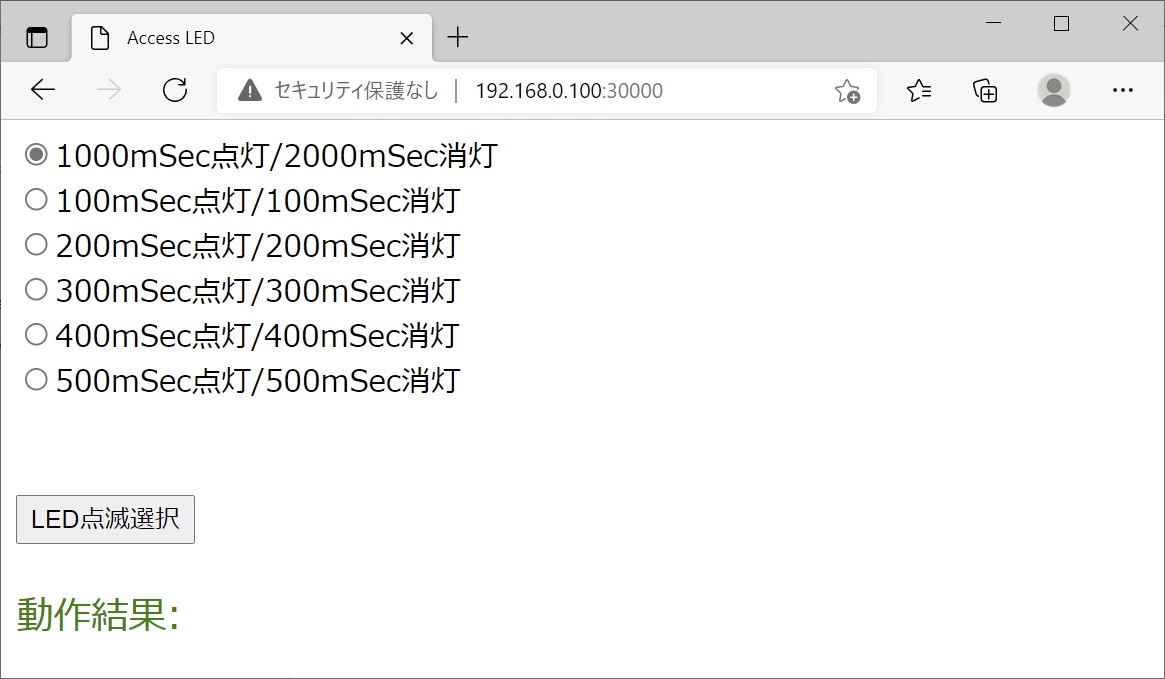
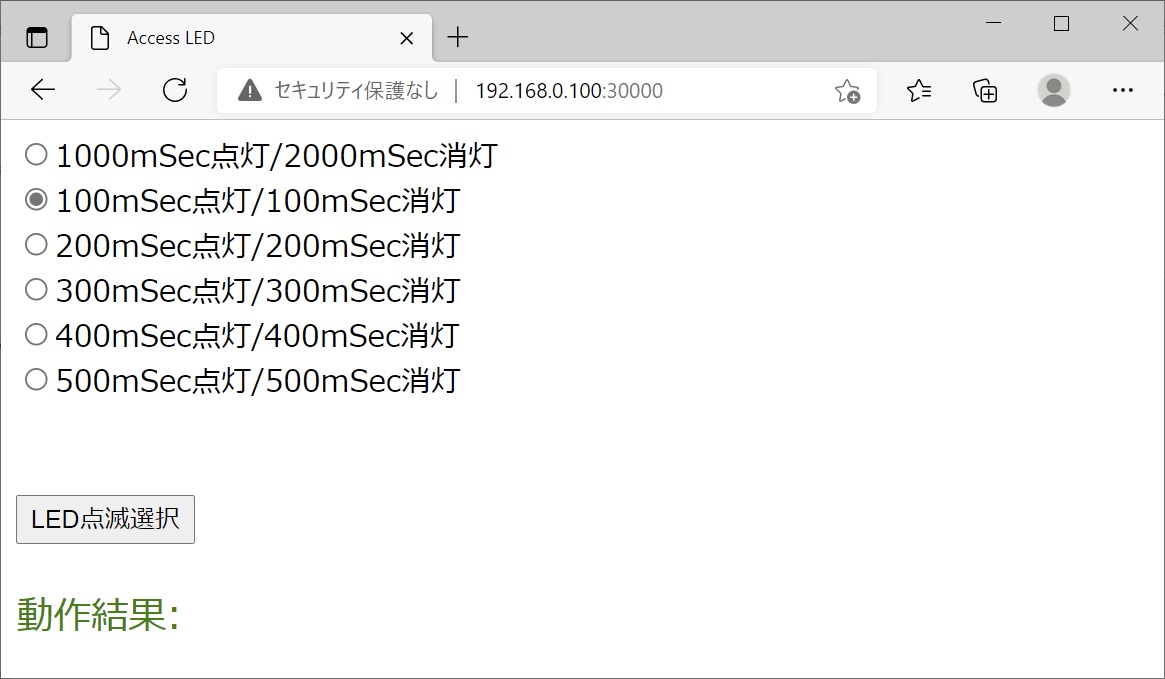
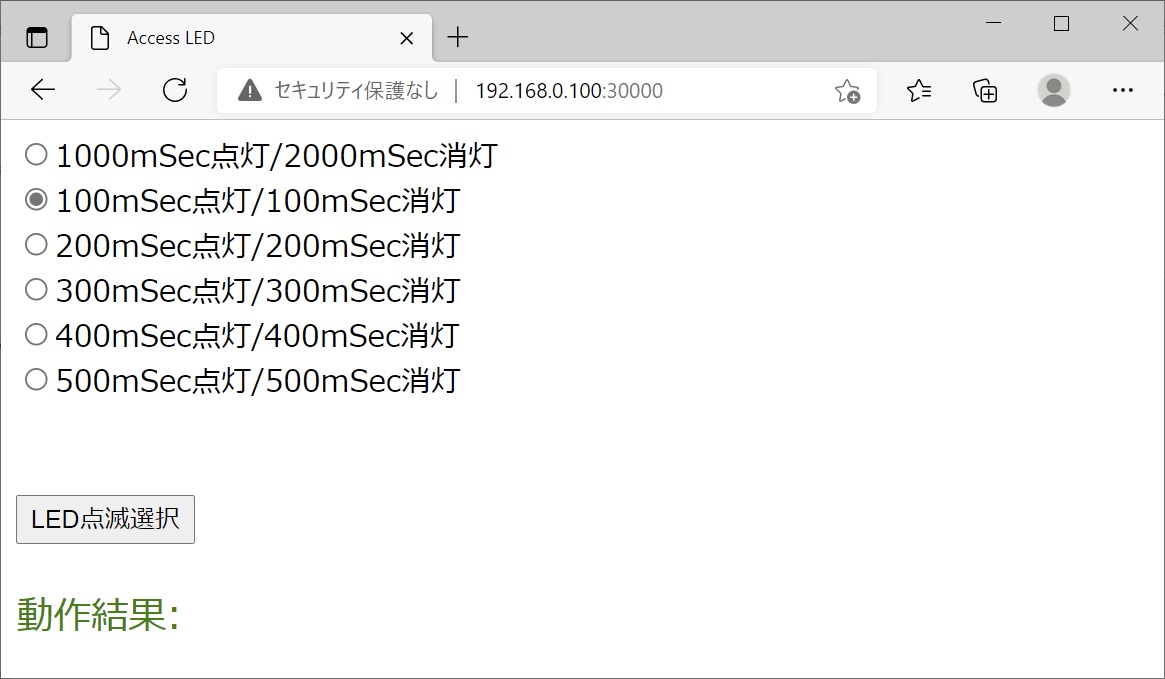
以下に、LED制御画面を示します。

LED点滅時間を選択してください。

この例では 100mSec点灯/100mSec消灯 を選択しています。
[LED点滅選択]ボタンをクリックしてください。
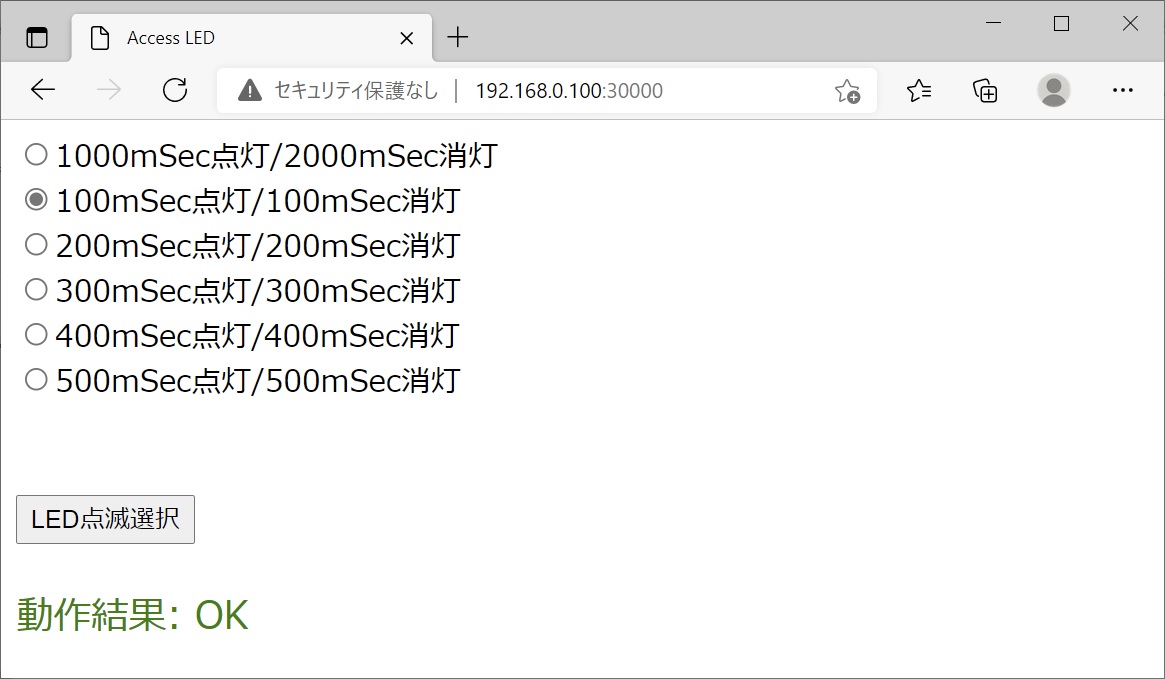
2) LED制御動作
CPU基板にLED点滅コマンドが送信されます。

処理が終了すると 動作結果: の部分に OK と表示されます。
CPU基板上のLED LD2 が100mSec間隔で点滅します。
Ajax_LED.htmlの内容
上記のLED制御画面は、Ajax_LED.htmlにより、表示されます。
以下、Ajax_LED.htmlについて説明します。
1) Ajax_LED.htmlファイルの記述
以下に、Ajax_LED.htmlファイルの記述内容を示します。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>Access LED</title>
<script>
var xhr = null;
function Create_XHR()
{
xhr = new XMLHttpRequest();
}
var Count_LED = 0;
// LED点滅
function Blink_LED()
{
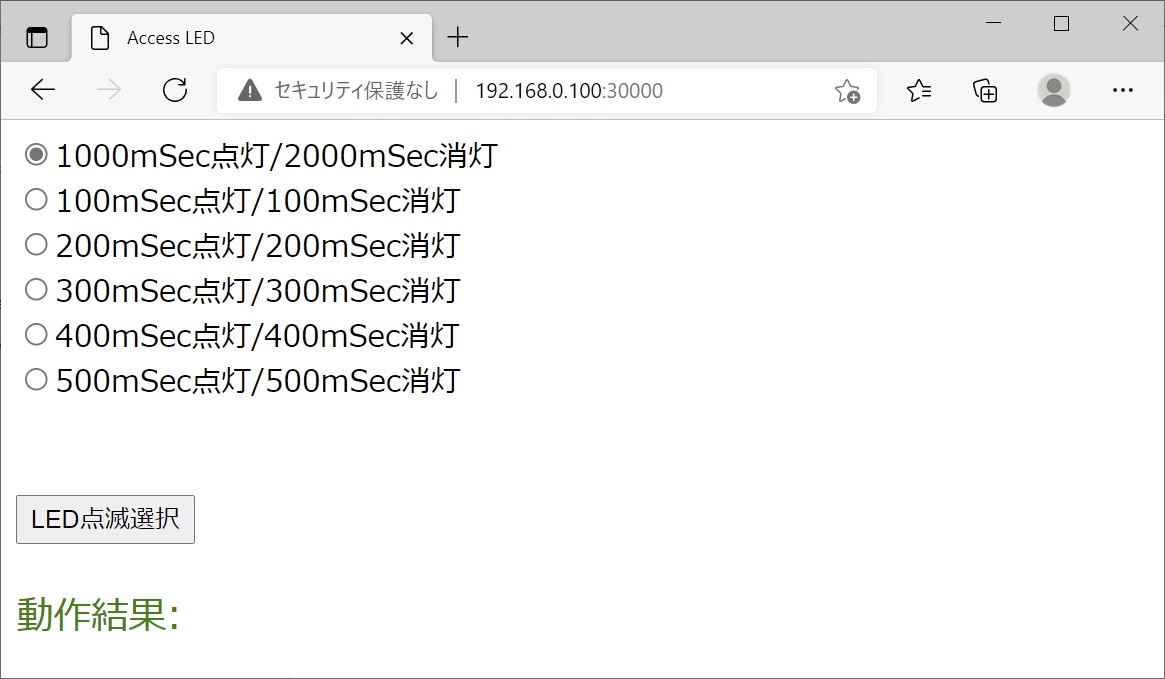
// 一旦、動作結果をクリアする。
document.getElementById("Msg_LED").innerHTML = "動作結果:";
var Select_Blink;
if(document.getElementById("radio_0").checked == true){
Select_Blink = 0;
}
else if(document.getElementById("radio_1").checked == true){
Select_Blink = 1;
}
else if(document.getElementById("radio_2").checked == true){
Select_Blink = 2;
}
else if(document.getElementById("radio_3").checked == true){
Select_Blink = 3;
}
else if(document.getElementById("radio_4").checked == true){
Select_Blink = 4;
}
else if(document.getElementById("radio_5").checked == true){
Select_Blink = 5;
}
xhr.onreadystatechange = function(){
if(xhr.readyState == 4){
if(xhr.status == 200){
document.getElementById("Msg_LED").innerHTML
= "動作結果: OK";
}
else if(xhr.status == 400){
document.getElementById("Msg_LED").innerHTML
= "動作結果: NG";
}
}
}
Count_LED++;
if(Count_LED > 99){
Count_LED = 0;
}
var value_cmd = "?" + String(Select_Blink) + "&" + String(Count_LED);
xhr.open("GET", "Blink_LED.cmd" + value_cmd);
xhr.send();
}
</script>
</head>
<body>
<input id="radio_0" name="RadioGroup1" type="radio">1000mSec点灯/2000mSec消灯<br>
<input id="radio_1" name="RadioGroup1" type="radio">100mSec点灯/100mSec消灯<br>
<input id="radio_2" name="RadioGroup1" type="radio">200mSec点灯/200mSec消灯<br>
<input id="radio_3" name="RadioGroup1" type="radio">300mSec点灯/300mSec消灯<br>
<input id="radio_4" name="RadioGroup1" type="radio">400mSec点灯/400mSec消灯<br>
<input id="radio_5" name="RadioGroup1" type="radio">500mSec点灯/500mSec消灯<br>
<br>
<br>
<input type="button" value="LED点滅選択" onClick="Blink_LED()"><br>
<br>
<span id="Msg_LED" style="font-size:20px; color:green;">動作結果:</span><br>
<script>
window.onload = function(){
document.getElementById("radio_0").checked = true;
Create_XHR();
}
</script>
</body>
</html>
2) Ajax_LED.htmlの説明
a) [LED点滅選択]ボタンを押したときの処理
[LED点滅選択]ボタンを押したとき、上記の、
function Blink_LED()
{
}
の部分が実行されます。
それは、
<input type="button" value="LED点滅選択" onClick="Blink_LED()"><br>
の記述により、呼び出されています。
b) LED点滅コマンドの送信
上記の、
function Blink_LED()
{
}
内の
var value_cmd = "?" + String(Select_Blink) + "&" + String(Count_LED);
xhr.open("GET", "Blink_LED.cmd" + value_cmd);
xhr.send();
の部分が、LED点滅コマンドを作成して送信する部分です。
Select_Blinkが点滅時間の選択番号の値です。
Count_LEDは送信動作の回数で、一回送信するごとにインクリメントされます。
新しいコマンドであることを示すために使用しています。
HTTP動作の説明
PCのWebブラウザ上で[LED点滅選択]ボタンが押されたときに、
CPUがLED点滅コマンドを受信して
LED点滅時間選択の動作を行う処理について説明します。
1) CPUとESP-WROOM-02との通信内容
以下に、[LED点滅選択]ボタンがクリックされたときの、
CPUとESP-WROOM-02との通信内容を示します。
CPU側から見て、
S: 送信
R: 受信
です。
RX : 0,CONNECT\r\n\r\n
RX : +IPD,0,332:
RX : GET /Blink_LED.cmd?1&3 HTTP/1.1\r\n
RX : Referer: http://192.168.4.1:50000/\r\n
RX : User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/64.0.3282.140 Safari/537.36 Edge/17.17134\r\n
RX : Accept: */*\r\n
RX : Accept-Language: ja-JP\r\nAccept-Encoding: gzip, deflate\r\nHost: 192.168.4.1:50000\r\n
RX : Connection: Keep-Alive\r\n\r\n
TX : AT\r\n
RX : AT\r\n\r\nOK\r
TX : AT+CIPSEND=0,86\r\n
RX : AT+CIPSEND=0,86\r\n\r\nOK\r\n>
TX : HTTP/1.1 200 OK\r\nContent-Type: text/html\r\nAccept-Ranges: bytes\r\nContent-Length: 16\r\n\r\n
RX : \r\nRecv 86 bytes\r\n\r\nSEND OK\r\n
TX : AT\r\n
RX : AT\r\n\r\nOK\r\n
TX : AT+CIPSEND=0,16\r\n
RX : AT+CIPSEND=0,16\r\n\r\nOK\r\n>
TX : Blink LED : OK\r\n
RX : \r\nRecv 16 bytes\r\n\r\nSEND OK\r\n
AT+CIPCLOSE=0\r\n
RX : AT+CIPCLOSE=0\r\n0,CLOSED\r\n\r\nOK\r\n
2) LED点滅選択コマンドの受信
RX : 0,CONNECT\r\n\r\n
RX : +IPD,0,332:
RX : GET /Blink_LED.cmd?1&3 HTTP/1.1\r\n
RX : Referer: http://192.168.4.1:50000/\r\n
RX : User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/64.0.3282.140 Safari/537.36 Edge/17.17134\r\n
RX : Accept: */*\r\n
RX : Accept-Language: ja-JP\r\nAccept-Encoding: gzip, deflate\r\nHost: 192.168.4.1:50000\r\n
RX : Connection: Keep-Alive\r\n\r\n
の部分が、[LED点滅選択]がクリックされたときに、PCから送信される
HTTPリクエストの内容です。
0,CONNECT\r\n\r\n はTCP接続をESP-WROOM-02が知らせています。
+IPD,0,332: はESP-WROOM-02 がつけたデータで、
332bytesをPCから受信したことを示しています。
3) HTTPリクエスト
GET /Blink_LED.cmd?1&3 HTTP/1.1\r\n がHTTPリクエストのURIの部分です。
GET がメソッドで /Blink_LED.cmd?1&3 がURIです。
/Blink_LED.cmdの部分がURLで ?1&3 がパラメータです。
/Blink_LED.cmd?1&3 は自分で決めたコマンドとパラメータで、
HTMLファイルのAjax_LED.htmlに記述した内容になっています。
サンプルプログラムは、この部分を解釈して動作を行っています。
Treansact_HTTP/Reply_HTTP/Reply_HTTP.c内でHTTPリクエストの解釈を
行っています。
4) HTTP応答
HTTP/1.1 200 OK\r\nContent-Type: text/html\r\nAccept-Ranges: bytes\r\nContent-Length: 16\r\n\r\n
は、HTTPリクエストに対するHTTP応答です。
ESP-WROOM-02との通信を含めた部分を以下に示します。
TX : AT+CIPSEND=0,86\r\n
RX : AT+CIPSEND=0,86\r\n\r\nOK\r\n>
TX : HTTP/1.1 200 OK\r\nContent-Type: text/html\r\nAccept-Ranges: bytes\r\nContent-Length: 16\r\n\r\n
RX : \r\nRecv 86 bytes\r\n\r\nSEND OK\r\n
それぞれの通信内容は以下の通りです。
TX : AT+CIPSEND=0,86\r\n : 86bytes送信要求
RX : AT+CIPSEND=0,86\r\n\r\nOK\r\n> : OK応答で、データ送信可能状態を示している。
以下のデータを送信
TX : HTTP/1.1 200 OK\r\nContent-Type: text/html\r\nAccept-Ranges: bytes\r\nContent-Length: 16\r\n\r\n
RX : \r\nRecv 86 bytes\r\n\r\nSEND OK\r\n : データ送信OK
Transact_HTTP/Reply_HTTP/Reply_HTTP.c内で応答データを作成し、
Transact_HTTP/Send_HTTP/Send_HTTP.c内でデータを送信しています。
A+-2C (ええ加減にC) のページに戻る
メールアドレス: apm2c.sumi@gmail.com
なんでも、気軽に ご相談ください。
担当:おの

えがおのでんし 案内