IPアドレスとPort番号によるWeb Serverのアクセス
(N446RE_WiFi_HTTP)

PC上のWebブラウザからアクセスされて、
Web ServerとしてHTTP動作を行う処理について
説明します。
このサンプルプログラムは、えがおのでんし製の試験用基板
Base-N446RE と IF-N446RE-WiFi を使用して動作を確認しています。
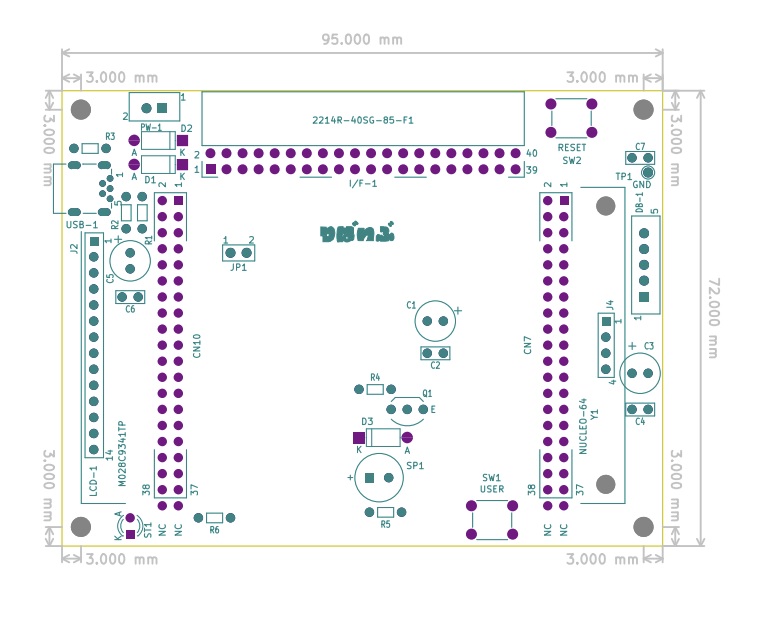
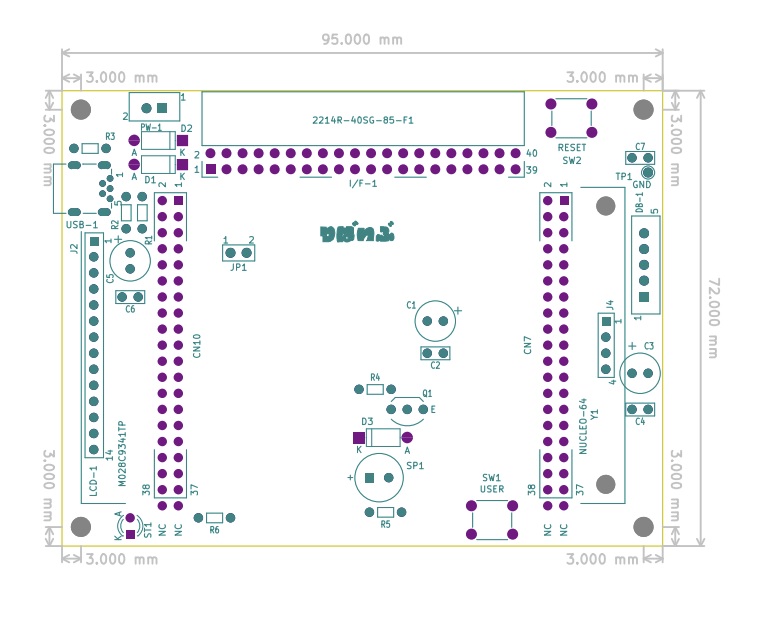
動作試験用基板 Base-N446RE

Base-N446RE基板 の説明 をご覧ください。
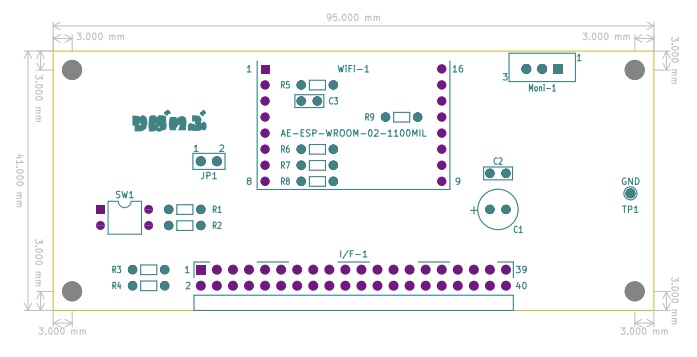
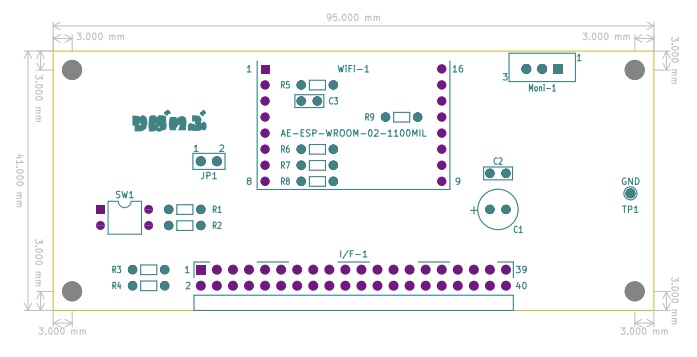
動作試験用基板 IF-N446RE-WiFi

IF-N446RE-WiFi基板 の説明 をご覧ください。
LED制御のページアクセス
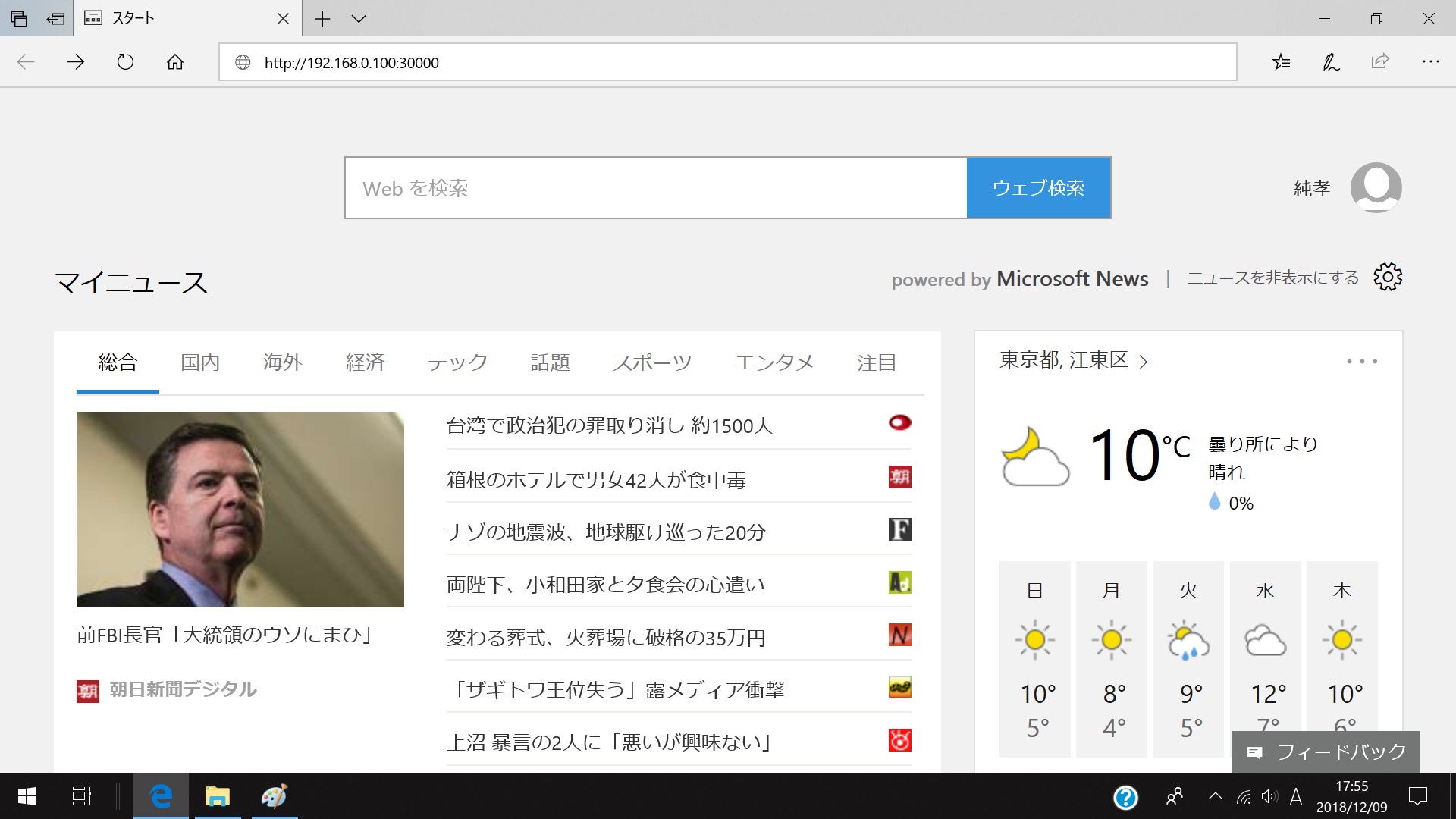
以下に、ST(Station)モードの場合の
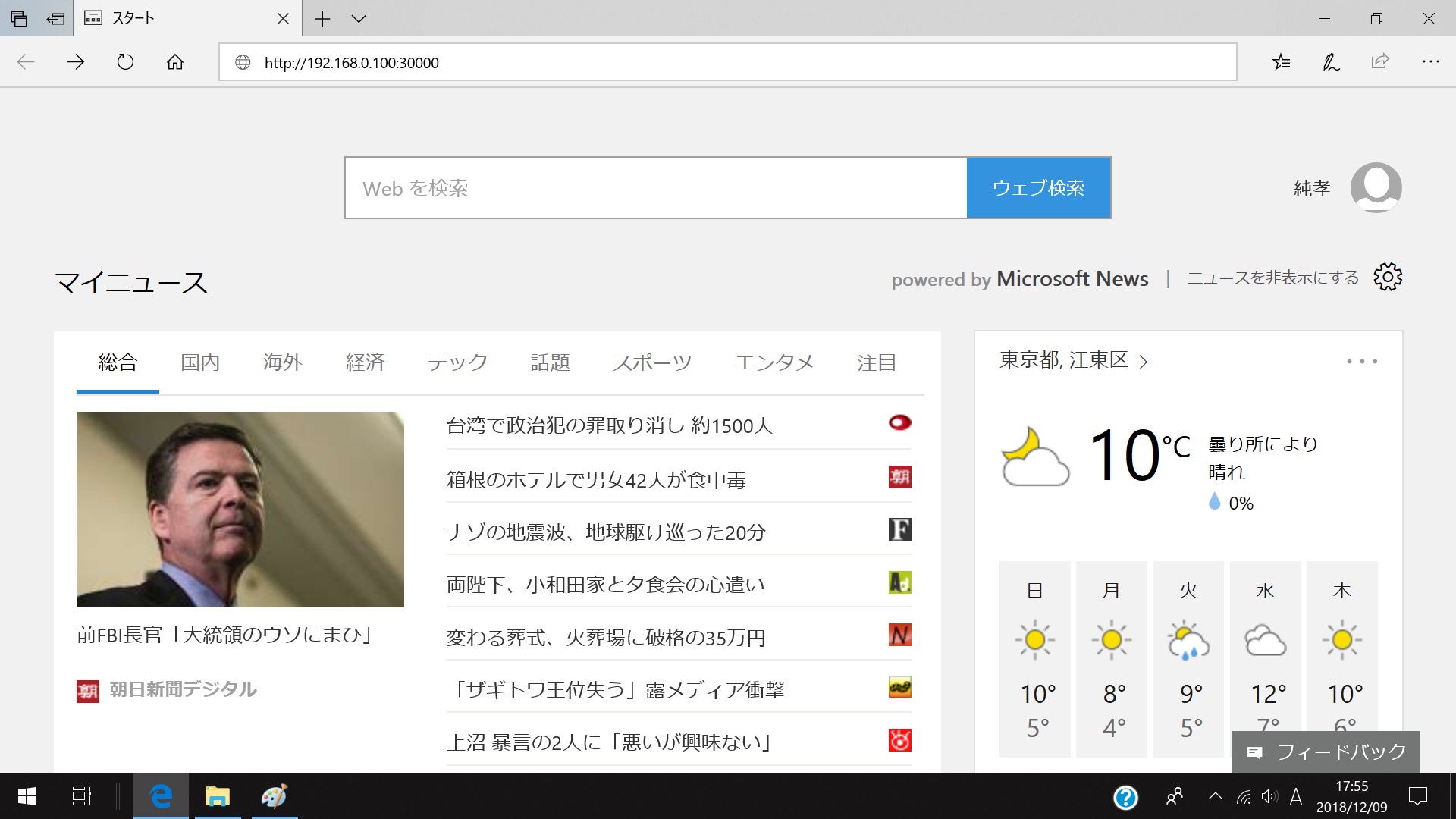
PCのWebブラウザの画面とアクセスのための入力情報を示します。

サイトのアドレス入力の欄に、
http://192.168.0.100:30000
を入力して、Enterを押してください。
HTMファイルのLED制御画面が開きます。
上記で入力した IPアドレス と Port番号 は、
サンプルプログラムの Net_Param_ST_Fix/Net_P_IP_ST_Fix/Net_P_IP_ST_Fix.h 内で定義した値です。
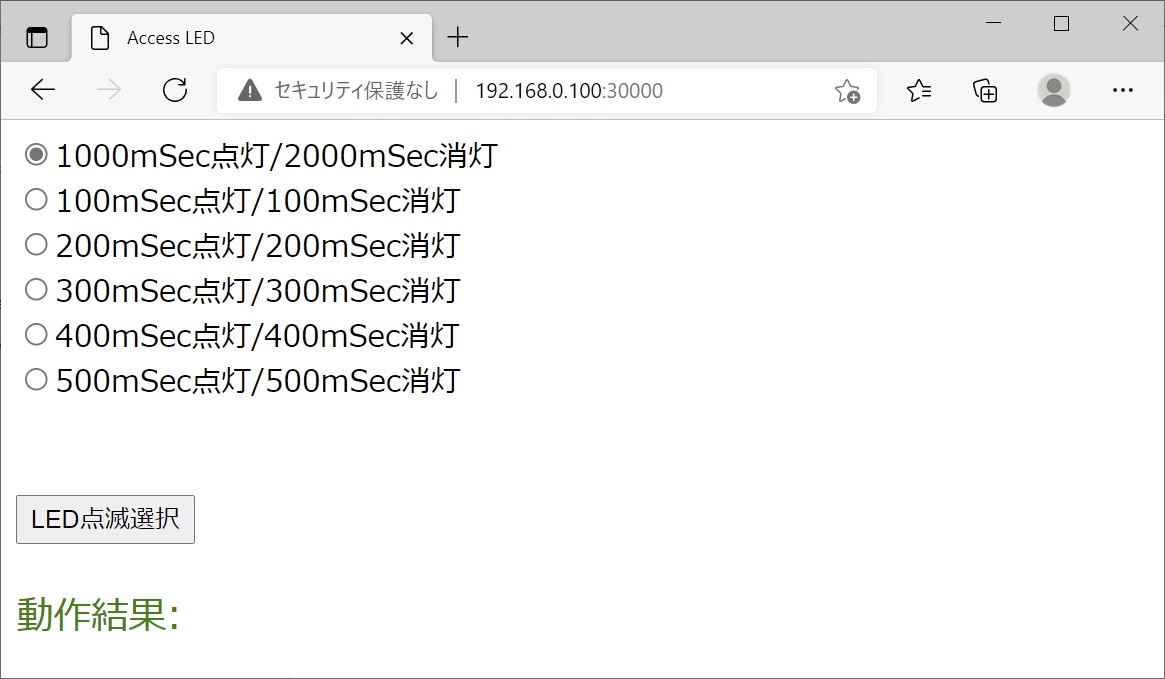
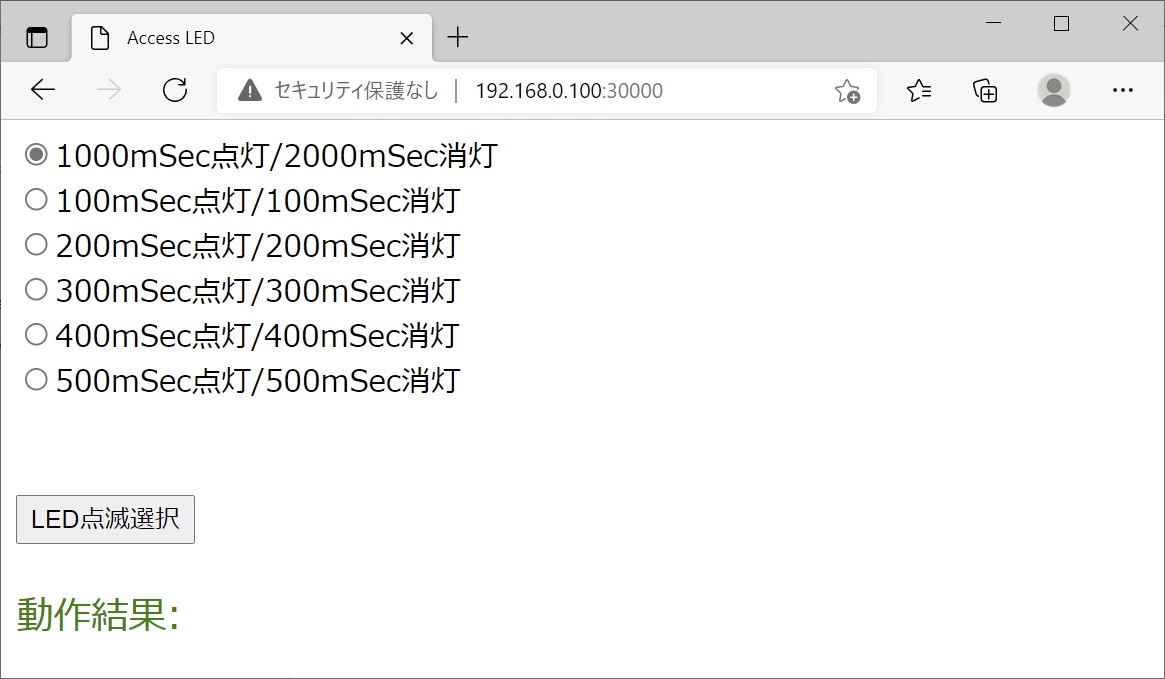
HTMLファイルのLED制御画面
以下に、LED制御画面を示します。

HTMLファイルを開く処理
PCのWebブラウザからアクセスされてCPUがHTMLファイルをPCに送信して
HTMLによるページがが表示されるときのCPUの処理について説明します。
CPUとESP-WROOM-02との通信内容
PCのWebブラウザからIPアドレスとPort番号によりアクセスされて、
CPU基板がHTMLファイル Ajax_LED.html をPCに送信するときの通信内容を
以下に示します。
CPUとESP-WROOM-02との間で、ATコマンドによる通信を行っています。
CPU側から見て、
S: 送信
R: 受信
です。
RX : 0,CONNECT\r\n\r\n
RX : +IPD,0,369:
RX : GET / HTTP/1.1\r\n
RX : User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/64.0.3282.140 Safari/537.36 Edge/17.17134\r\n
RX : Accept-Language: ja-JP\r\n
RX : Accept: text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8\r\n
RX : Upgrade-Insecure-Requests: 1\r\n
RX : Accept-Encoding: gzip, deflate\r\n
RX : Host: 192.168.4.1:50000\r\n
RX : Connection: Keep-Alive\r\n\r\n
TX : AT\r\n
RX : AT\r\n\r\nOK\r\n
TX : AT+CIPSEND=0,88\r\n
RX : AT+CIPSEND=0,88\r\n\r\nOK\r\n>
TX : HTTP/1.1 200 OK\r\nContent-Type: text/html\r\nAccept-Ranges: bytes\r\nContent-Length: 2334\r\n\r\n
RX : \r\nRecv 88 bytes\r\n\r\nSEND OK\r\n
TX : AT\r\n
RX : AT\r\n\r\nOK\r\n
TX : AT+CIPSEND=0,256\r\n
RX : AT+CIPSEND=0,256\r\n\r\nOK\r\n>
TX : 0xEF 0xBB 0xBF
TX : <!doctype html>\r\n
TX : <html>\r\n
TX : <head>\r\n
TX : <meta charset="utf-8">\r\n
TX : <meta name="viewport" content="width=device-width">\r\n
TX : <title>Access LED</title>\r\n
TX : <script>\r\n
TX : var xhr = null;\r\n
TX : \r\n
TX : function Create_XHR()\r\n
TX : {\r\n
TX : \txhr = new XMLHttpRequest();\r\n
TX : }\r\n
TX : \r\n
TX : \r\n
TX : \r\n
TX : var Count_LED = 0;\r\n
TX : \r\n
TX : \r\n
RX : \r\nRecv 256 bytes\r\n\r\nSEND OK\r\n
TX : AT\r\n
RX : AT\r\n\r\nOK\r\n
TX : AT+CIPSEND=0,256\r\n
RX : AT+CIPSEND=0,256\r\n\r\nOK\r\n>
TX : \r\n
TX : // LED点滅\r\n
TX : function Blink_LED()\r\n
TX : {
TX : \t// 一旦、動作結果をクリアする。\r\n
TX : \tdocument.getElementById("Msg_LED").innerHTML = "動作結果:";\r\n
TX : \r\n
TX : \r\n
TX : \tvar Select_Blink;\r\n
TX : \r\n
TX : \r\n
TX : \tif(document.getElementById("radio_0").checked == true){\r\n
TX : \t\tSelect_Blink
RX : \r\nRecv 256 bytes\r\n\r\nSEND OK\r\n
TX : AT\r\n
RX : AT\r\n\r\nOK\r\n
TX : AT+CIPSEND=0,256\r\n
RX : AT+CIPSEND=0,256\r\n\r\nOK\r\n>
TX : = 0;\r\n
TX : \t}\r\n
TX : \telse if(document.getElementById("radio_1").checked == true){\r\n
TX : \t\tSelect_Blink = 1;\r\n
TX : \t}\r\n
TX : \telse if(document.getElementById("radio_2").checked == true){\r\n
TX : \t\tSelect_Blink = 2;\r\n
TX : \t}\r\n
TX : \telse if(document.getElementById("radio_3").checked == true){\r\n
TX : \t\tSelec
RX : \r\nRecv 256 bytes\r\n\r\nSEND OK\r\n
TX : AT\r\n
RX : AT\r\n\r\nOK\r\n
TX : AT+CIPSEND=0,256\r\n
RX : AT+CIPSEND=0,256\r\n\r\nOK\r\n>
TX : t_Blink = 3;\r\n
TX : \t}\r\n
TX : \telse if(document.getElementById("radio_4").checked == true){\r\n
TX : \t\tSelect_Blink = 4;\r\n
TX : \t}\r\n
TX : \telse if(document.getElementById("radio_5").checked == true){\r\n
TX : \t\tSelect_Blink = 5;\r\n
TX : \t}\r\n
TX : \r\n
TX : \r\n
TX : \txhr.onreadystatechange = function(){\r\n
TX : \t\tif(xhr.readyState
RX : \r\nRecv 256 bytes\r\n\r\nSEND OK\r\n
TX : AT\r\n
RX : AT\r\n\r\nOK\r\n
TX : AT+CIPSEND=0,256\r\n
RX : AT+CIPSEND=0,256\r\n\r\nOK\r\n>
TX : == 4){\r\n
TX : \t\t\tif(xhr.status == 200){\r\n
TX : \t\t\t\tdocument.getElementById("Msg_LED").innerHTML\r\n
TX : \t\t\t\t\t= "動作結果: OK";\r\n
TX : \t\t\t}\r\n
TX : \t\t\telse if(xhr.status == 400){\r\n
TX : \t\t\t\tdocument.getElementById("Msg_LED").innerHTML\r\n
TX : \t\t\t\t\t= "動作結果: NG";\r\n
TX : \t\t\t}\r\n
TX : \t\t}\r\n
TX : \t}\r\n
TX : \r\n
TX : \r\n
TX : \r\n
TX : \tCoun
RX : \r\nRecv 256 bytes\r\n\r\nSEND OK\r\n
TX : AT\r\n
RX : AT\r\n\r\nOK\r\n
TX : AT+CIPSEND=0,256\r\n
RX : AT+CIPSEND=0,256\r\n\r\nOK\r\n>
TX : t_LED++;\r\n
TX : \tif(Count_LED > 99){\r\n
TX : \t\tCount_LED = 0;\r\n
TX : \t}\r\n
TX : \r\n
TX : \tvar value_cmd = "?" + String(Select_Blink) + "&" + String(Count_LED);\r\n
TX : \r\n
TX : \r\n
TX : \txhr.open("GET", "Blink_LED.cmd" + value_cmd);\r\n
TX : \r\n
TX : \txhr.send();\r\n
TX : }\r\n
TX : </script>\r\n
TX : </head>\r\n
TX : <body>\r\n
TX : <input id="radio_0" name="Rad
RX : \r\nRecv 256 bytes\r\n\r\nSEND OK\r\n
TX : AT\r\n
RX : AT\r\n\r\nOK\r\n
TX : AT+CIPSEND=0,256\r\n
RX : AT+CIPSEND=0,256\r\n\r\nOK\r\n>
TX : ioGroup1" type="radio">1000mSec点灯/2000mSec消灯<br>\r\n
TX : <input id="radio_1" name="RadioGroup1" type="radio">100mSec点灯/100mSec消灯<br>\r\n
TX : <input id="radio_2" name="RadioGroup1" type="radio">200mSec点灯/200mSec消灯<br>\r\n
TX : <input id="radio_3" name="Ra
RX : \r\nRecv 256 bytes\r\n\r\nSEND OK\r\n
AT\r\n
RX : AT\r\n\r\nOK\r\n
AT+CIPSEND=0,256\r\n
RX : AT+CIPSEND=0,256\r\n\r\nOK\r\n>
TX : dioGroup1" type="radio">300mSec点灯/300mSec消灯<br>\r\n
TX : <input id="radio_4" name="RadioGroup1" type="radio">400mSec点灯/400mSec消灯<br>\r\n
TX : <input id="radio_5" name="RadioGroup1" type="radio">500mSec点灯/500mSec消灯<br>\r\n
TX : <br>\r\n
TX : <br>\r\n
TX : <input type="butt
RX : \r\nRecv 256 bytes\r\n\r\nSEND OK\r\n
TX : AT\r\n
RX : AT\r\n\r\nOK\r\n
TX : AT+CIPSEND=0,256\r\n
RX : AT+CIPSEND=0,256\r\n\r\nOK\r\n>
TX : on" value="LED点滅選択" onClick="Blink_LED()"><br>\r\n
TX : <br>\r\n
TX : <span id="Msg_LED" style="font-size:20px; color:green;">動作結果:</span><br>\r\n
TX : <script>\r\n
TX : window.onload = function(){\r\n
TX : \tdocument.getElementById("radio_0").checked = true;\r\n
TX : \r\n
TX : \tCreate_XHR();\r\n
TX : }\r
RX : \r\nRecv 256 bytes\r\n\r\nSEND OK\r\n
TX : AT\r\n
RX : AT\r\n\r\nOK\r\n
TX : AT+CIPSEND=0,30\r\n
RX : AT+CIPSEND=0,30\r\n\r\nOK\r\n>
TX : \n
TX : </script>\r\n
TX : </body>\r\n
TX : </html>\r\n
RX : \r\nRecv 30 bytes\r\n\r\nSEND OK\r\n
TX : AT+CIPCLOSE=0\r\n
RX : AT+CIPCLOSE=0\r\n0,CLOSED\r\n\r\nOK\r\n
HTTPリクエスト
次に示す部分がHTTPリクエストです。
RX : GET / HTTP/1.1\r\n
RX : User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/64.0.3282.140 Safari/537.36 Edge/17.17134\r\n
RX : Accept-Language: ja-JP\r\n
RX : Accept: text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8\r\n
RX : Upgrade-Insecure-Requests: 1\r\n
RX : Accept-Encoding: gzip, deflate\r\n
RX : Host: 192.168.4.1:50000\r\n
RX : Connection: Keep-Alive\r\n\r\n
CPUは、先頭の
GET / HTTP/1.1\r\n
を取得して、HTMLファイルの送信要求であると判断します。
HTTPリクエストの応答
次に示す部分がHTTPリクエストに対する応答です。
TX : HTTP/1.1 200 OK\r\nContent-Type: text/html\r\nAccept-Ranges: bytes\r\nContent-Length: 2334\r\n\r\n
HTTPリクエストを正常に受け取ったことを示し、この後 2334bytesのデータを
送信することを伝えています。
HTMLファイルAjax_LED.htmlの送信
このサンプルプログラムでは、256bytesずつに分けてAjax_LED.htmlの中身を
送信しています。
最初の256bytesの送信部分を以下に示します。
TX : AT+CIPSEND=0,256\r\n
RX : AT+CIPSEND=0,256\r\n\r\nOK\r\n>
TX : 0xEF 0xBB 0xBF
TX : <!doctype html>\r\n
TX : <html>\r\n
TX : <head>\r\n
TX : <meta charset="utf-8">\r\n
TX : <meta name="viewport" content="width=device-width">\r\n
TX : <title>Access LED</title>\r\n
TX : <script>\r\n
TX : var xhr = null;\r\n
TX : \r\n
TX : function Create_XHR()\r\n
TX : {\r\n
TX : \txhr = new XMLHttpRequest();\r\n
TX : }\r\n
TX : \r\n
TX : \r\n
TX : \r\n
TX : var Count_LED = 0;\r\n
TX : \r\n
TX : \r\n
RX : \r\nRecv 256 bytes\r\n\r\nSEND OK\r\n
先頭の、
TX : AT+CIPSEND=0,256\r\n
RX : AT+CIPSEND=0,256\r\n\r\nOK\r\n>
の部分は、ESP-WROOM-02に対して、これから、256bytesのデータを送信することを
知らせています。
最後の、
RX : \r\nRecv 256 bytes\r\n\r\nSEND OK\r\n
の部分は、ESP-WROOM-02が256bytesのデータを受け取って、Wi-Fi上に送信したことを
示しています。
A+-2C (ええ加減にC) のページに戻る
メールアドレス: apm2c.sumi@gmail.com
なんでも、気軽に ご相談ください。
担当:おの

えがおのでんし 案内